
「情報Ⅰ」を受験で使うけど時間を掛けたくない…

そんな人に「情報Ⅰ」のかんたん授業を始めるよ
短時間で勉強したい人にオススメだよ♬
2025年度の国公立大学入試から共通テストに「情報Ⅰ」が追加されて,受験科目が6教科8科目に増えます
国公立大学入試と言えば5教科7科目だったのが,「情報Ⅰ」という新しい科目が増えることになったのです!
「情報Ⅰ」についてまず詳しく知りたい方は,こちらの記事を参考にしてくださいね
ただでさえ負担の多い国公立大学の入試科目にさらに1科目加わる…ということで,時間を掛けずに効率よく学習したいという人は多いでしょう
そこで本シリーズでは
- 「情報Ⅰ」の学習を短時間で行いたい
- 空き時間にブログを読んで「情報Ⅰ」の勉強を進めたい
こんなあなたに向けた内容です
あなたの貴重な時間を「情報Ⅰ」の学習以外に割けるように,本シリーズでは以下の工夫をしています
★覚えておきたいキーワードの解説はタップして開封⇒暗記に役立つ
★重要なキーワードは具体例を混ぜる⇒理解に役立つ
ではさっそく本時の結論です
★音・画像・動画をデジタル表現するしくみを知ろう★
★データの圧縮と拡張子の種類について理解しよう★
それでは授業を始めましょう!
【情報Ⅰのかんたん授業】第6回『情報のデジタル表現』

第6回は『情報のデジタル表現』についてです
内容は4単元あります
- 01 音と画像
- 02 解像度と色の表現
- 03 CGと動画
- 04 データの圧縮
音や画像,色,動画…
私たちが目にしているデジタル情報は,どのような仕組みでできているのか考えたことはありますか?
本来アナログで途切れることのない音楽や映像が,どのようにデジタル化されているのか…
そんな『情報のデジタル表現』について一緒に学んでいきましょう!

たしかに考えてみると不思議なことだね!
01 音と画像

アナログは連続的なのに対し,デジタルはとびとび(途切れ途切れ)の値を表しましたね
↓↓ 詳しくはこちらの過去の記事を参考にしてください ↓↓
連続的であるはずの❝音❞をデジタルとして表すのは,なんだか不思議ではありませんか?
また,音と画像のデジタル表現は似ていることから一緒に学んでいきましょう!

たしかに音をデジタル化するのは無理そうに感じるよ…
(1)音のデジタル表現
そもそも音は,連続した空気の振動である音波が伝わる現象です
音は波であると勉強してきたのではないでしょうか?
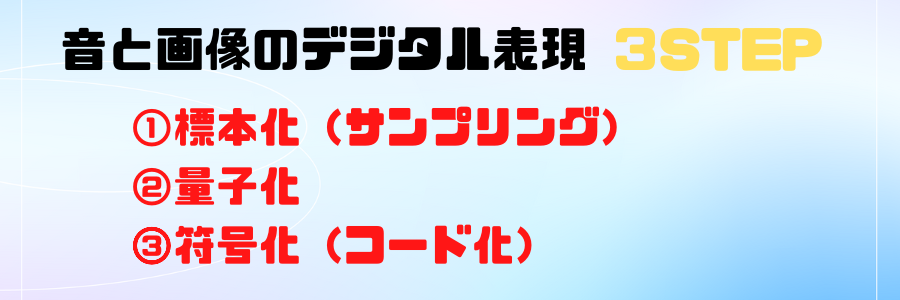
音をデジタル化する手順は以下の3つです
- 標本化(サンプリング)
- 量子化
- 符号化(コード化)
詳しく解説していきましょう
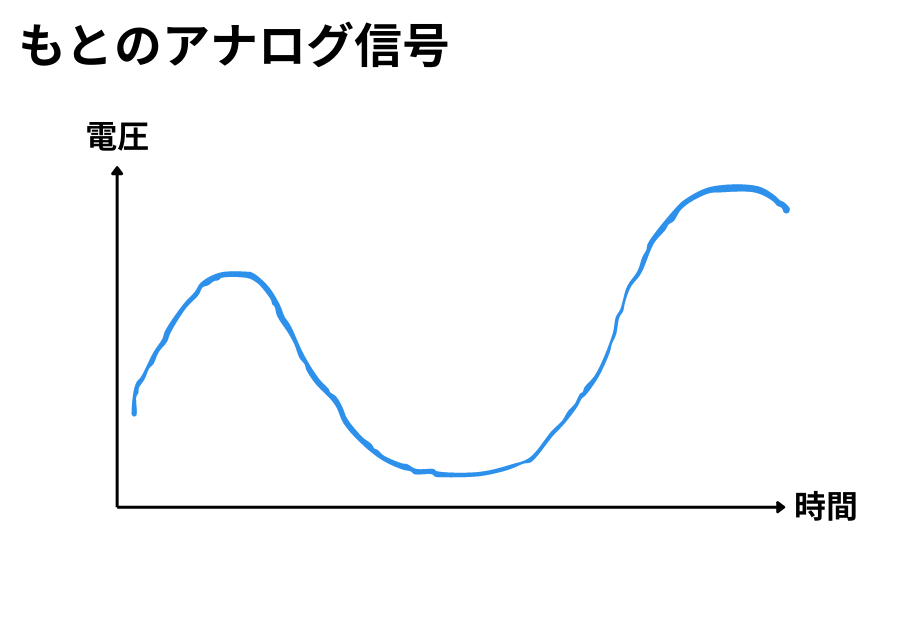
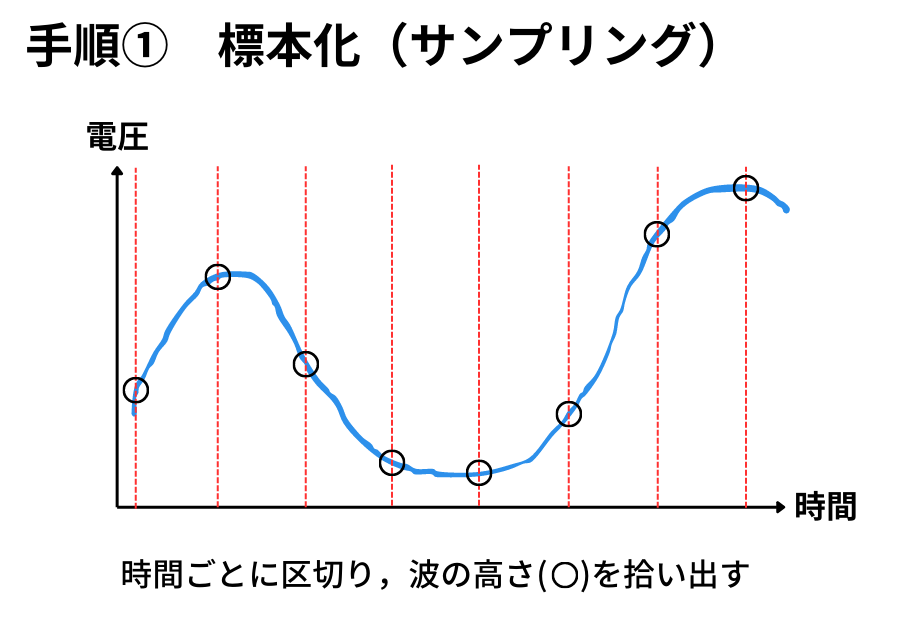
標本化とは,波を一定の時間間隔で区切ってその時間ごとの波の高さを拾い出すことです
つまり,連続的な音の波をとびとびの値として切り出すわけです
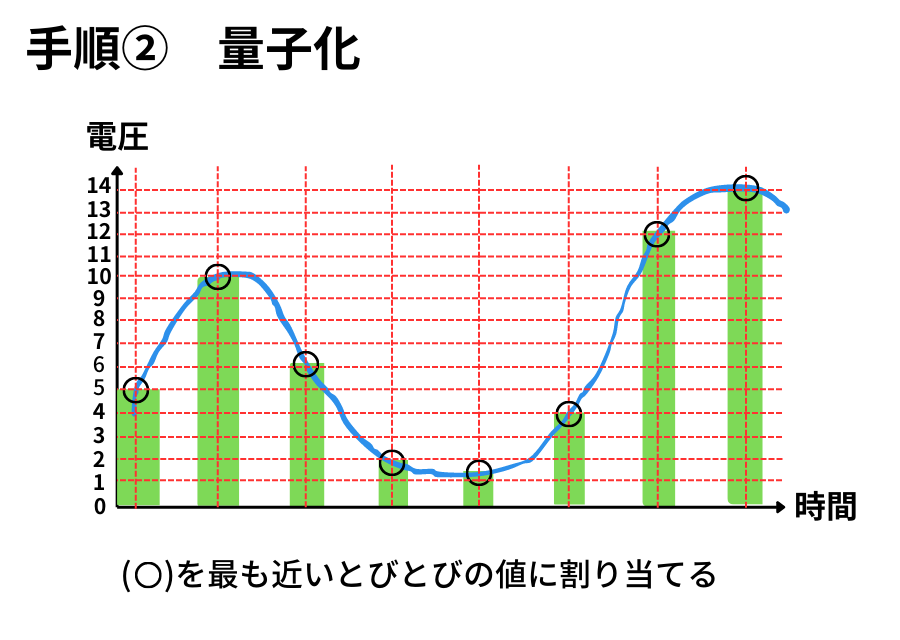
量子化とは,標本化で拾い出した値をとびとびの値に変換することです
拾い出した値はその値に最も近い整数に変換することが多いです
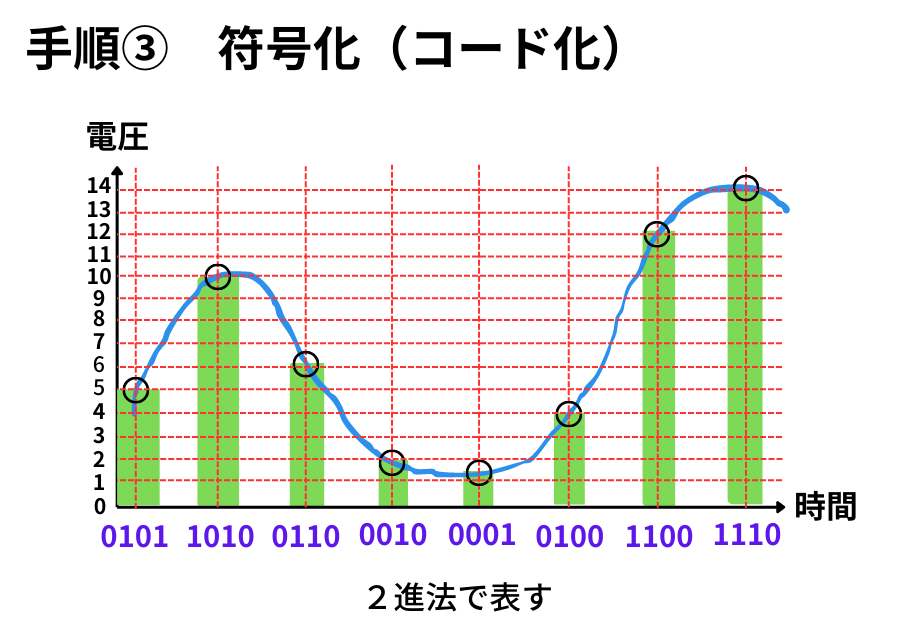
符号化とは,量子化された値を2進法で表すことです
それでは,手順①~③を図で表してみましょう!





図で見るととっても分かりやすいね♬
(2)画像のデジタル表現
画像をデジタル化する手順も,音と同じ3つの手順で行います
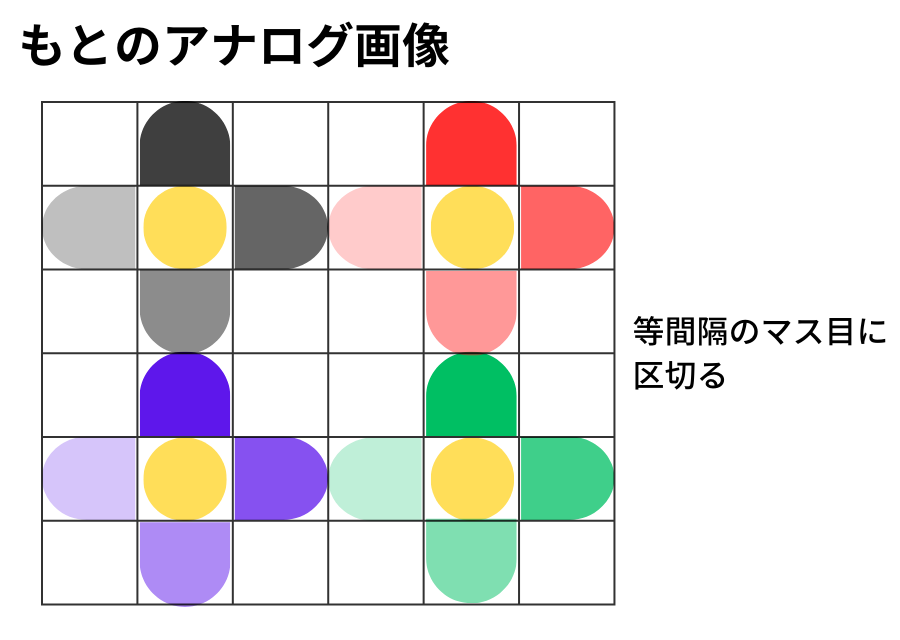
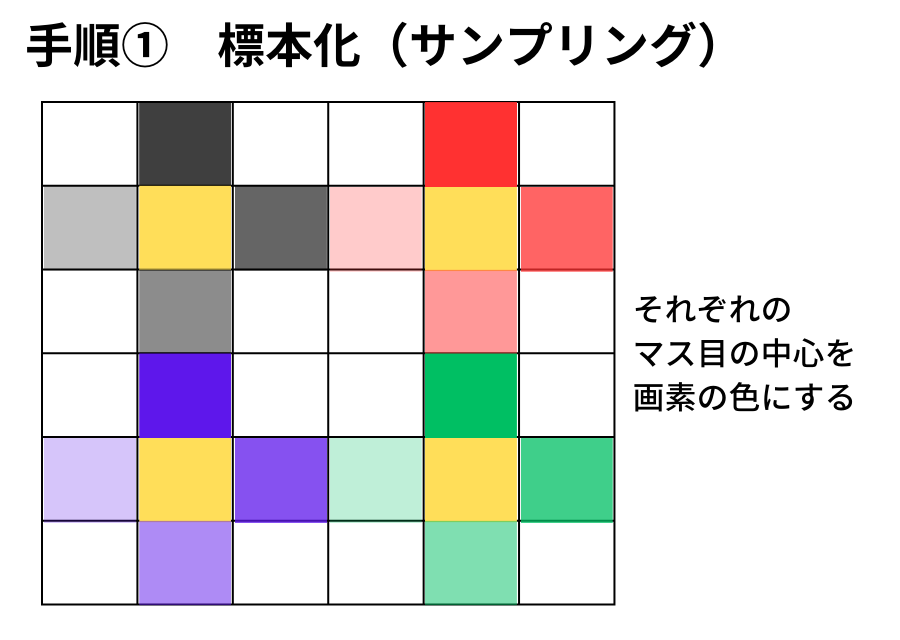
アナログ画像を画素(ピクセル)と呼ばれる等感覚のマス目に区切り,マス目の中心を画素の色にします
画素は,画像を構成する最小単位といえます
この画素(ピクセル)を細かく区切ることで鮮明な画像を実現しているのです
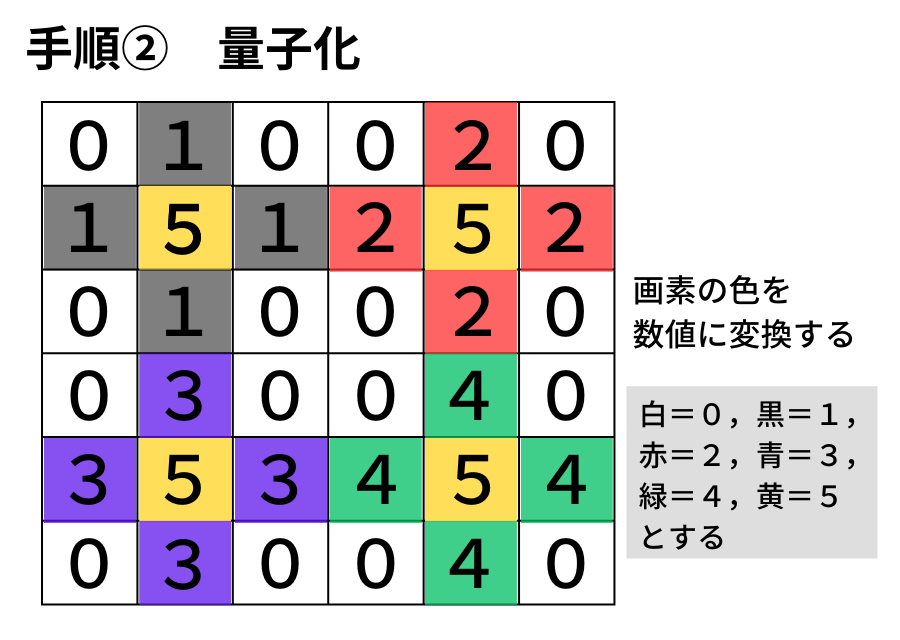
標本化して区切った色の情報を数値に変換します
例えば「白=0,黒=1,赤=2,青=3,緑=4,黄=5」というように設定します
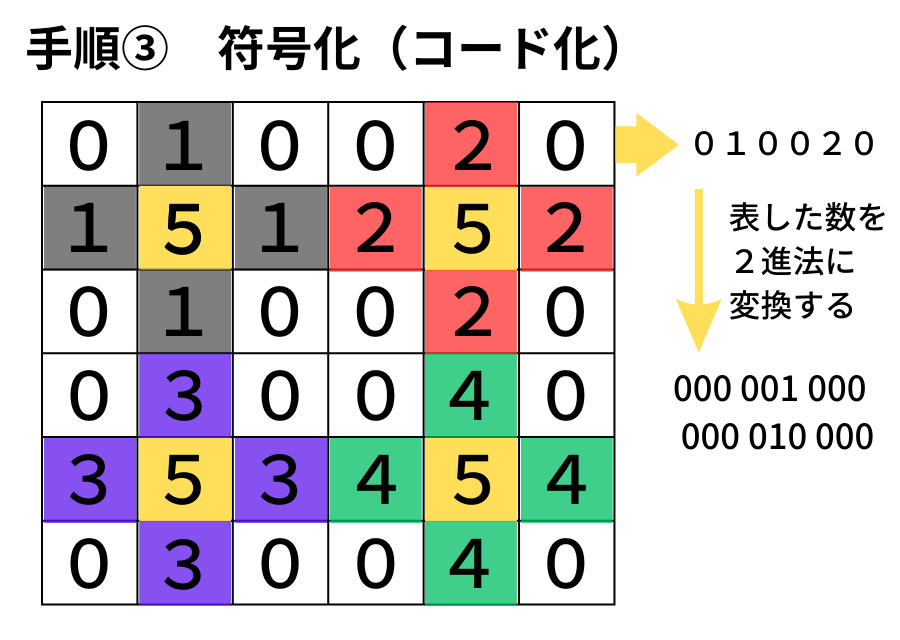
量子化された値を左上から順に並べて2進法で表します
音と画像は同じようにデジタル化していることが分かりますね
画像についても,手順①~③を図で表してみましょう!





音も画像も最終的に2進法で表すよ

デジタル化に2進法は欠かせないんだね♬
覚えておきたいキーワード
波を一定の時間間隔で区切ってその時間ごとの波の高さを拾い出すこと。
標本化で拾い出した値をとびとびの値に変換すること。
量子化された値を2進法で表すこと。
画像を構成する最小単位。色のついた微細な点。ピクセル。
02 解像度と色の表現

デジタル表現された画像について詳しく解説していきます
(1)解像度
解像度とは,画像における画素の密度のことです
画像の細かさはこの解像度の値で表されます
解像度が高ければ鮮明で自然な画像に近くなり,解像度が低ければぼやけてモザイクが掛かったような画像になります
解像度はディスプレイの場合は「1280 × 720」などのように,画面の「横方向 × 縦方向」の画素数で表します
また,単位は dpi(ディーピーアイ)や ppi(ピーピーアイ)です
dpi(ディーピーアイ)は1インチ(2.54 cm)あたりに印刷できる点(ドット)の数を表します
ppi(ピーピーアイ)は1インチあたりに表示できる画素(ピクセル)の数を表します

dpi と ppi はどちらも1インチあたりの単位で同じ意味なの?

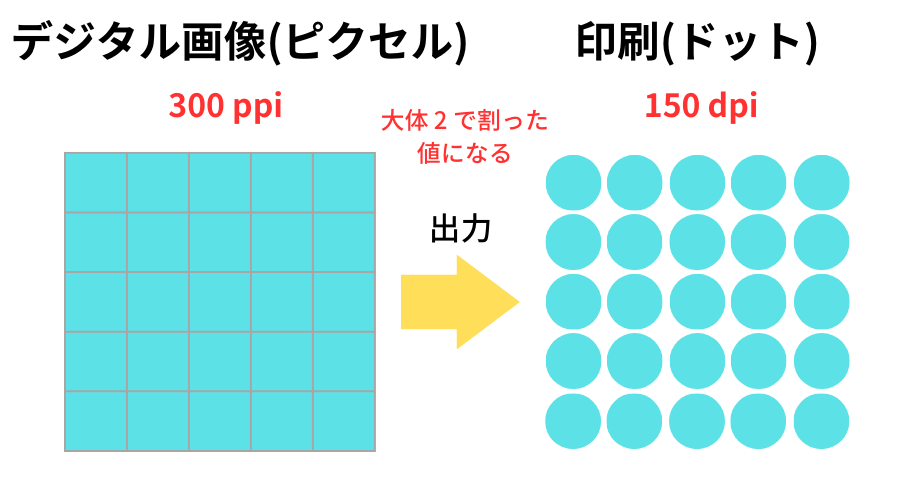
ppi は画素で四角,dpi は点で丸を表すよ!
dpi は点(ドット)を表し, ppi は画素(ピクセル)を表します
dpi は点である分カラー認識される部分が狭くなります
それゆえ「大体 ppi を2で割った数が dpi 」になると覚えておくといいですね!


隙間がある分だけ dpi は面積が狭くなるよ

鮮明な画像になるから解像度は高い方がいいよね?

それが必ずしも高ければ良いとは言い切れないんだ
解像度が高くなれば鮮明な画像になるんでしたね
鮮明な画像の方が自然な画像に近くなるので,解像度が高い方が画像の質が良いのは間違いありません
ここでは,解像度が高い場合のデメリット3選について触れておきましょう
- 情報量が多くなり,画像の送受信に時間が掛かる
- ファイル容量を圧迫し,保存できる枚数に制限が掛かりやすい
- dpi の値が大きくなることで隙間が減るため,印刷用のインクを消耗しやすい

なるほど!解像度が高い画像にもデメリットがあるんだね
(2)色の表現
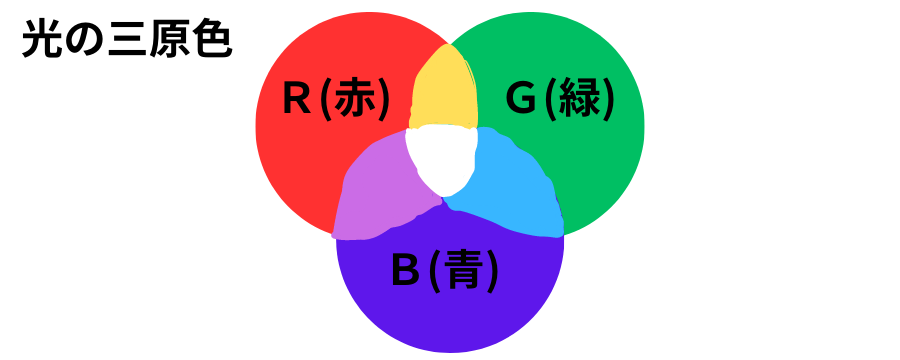
テレビやコンピュータのディスプレイは,赤・緑・青の3色の点の組み合わせですべての色を表現しています
これを光の三原色といいます
デジタル画像では,赤(R)・緑(G)・青(B)の強弱の段階(=諧調,グラデーション)を細かく表すほど,多くの色を表現することが可能です

RGBで表すカラー画像以外にも,2値画像やグレースケールなどの別の表現方法もあります
2値画像は白と黒だけで表現し,ファックスなどで用いられています
グレースケールは白⇒灰色⇒黒と明るさを変えることで表現しています
ちなみに色の数は「2値画像<グレースケール画像<カラー画像」となっています
また印刷物の場合は,シアン(C)・マゼンタ(M)・イエロー(Y)・黒(K)の4色のインクを組み合わせて色を表現しています
覚えておきたいキーワード
画像における画素の密度のこと。単位は dpi(ディーピーアイ)や ppi(ピーピーアイ)。
1インチ(2.54 cm)あたりに印刷できる点(ドット)の数。
1インチあたりに表示できる画素(ピクセル)の数。
赤・緑・青の3色の点の組み合わせですべての色を表現できること。
テレビやコンピュータのディスプレイは光の三原色の点を組み合わせて表現している。
色の強弱の段階。
光の三原色を用いるデジタル画像の場合は赤(R)・緑(G)・青(B)の数値の強弱で多くの色を表現している。
白と黒だけで表現される。ファックスなどで用いられる。
白⇒灰色⇒黒のように明るさを変えることで表現される。
03 CGと動画

ここでは,CGや動画のしくみについて解説していきます
(1)CG(コンピュータグラフィックス)
一般的にCGと呼ばれるものは2種類あります
- コンピュータグラフィックス(CG)
- 3次元コンピュータグラフィックス(3DCG)
コンピュータグラフィックス(CG)とは,コンピュータを使って画像を作成すること,または作成された画像そのものを指します
3次元コンピュータグラフィックス(3DCG)とは,立体を投影した画像を作成するCGのことです
CGは,撮影したものをコンピュータで加工することで作成されます

本物そっくりで見分けがつかないほどCG技術は発展しているよ
(2)画像の表現
画像の表現するCGのソフトウェアには2種類あります
- ペイントソフトウェア
- ドローソフトウェア
ペイントソフトウェアとは,画像を点の集まりとして表現する方法です
ラスタ形式とも呼ばれ,写真の編集や手描きのイラストなどで用いられます
それに対してドローソフトウェアとは,画像を図形に必要な点や線の位置や長さなどで表現する方法です
ベクタ形式とも呼ばれ,設計図などの図面やロゴのデザインなど,正確性が必要な場面で用いられます

ラスタ形式だと拡大するとギザギザ(ジャギー)が見えるよ

画像を拡大すると荒くぼやけて見えるのがそうだね!

ベクタ形式の場合は拡大してもジャギーは現れないよ
(3)動画のしくみ
動画のしくみを一言でまとめると「パラパラ漫画」です
本当の動画は連続的に途切れることなく見えているわけではありません
あくまでも動いて見える画像のことを「動画」と呼ぶわけです
動画は,連続した静止画像を高速で映し出して作成しています
見たものがすぐに消えないという人間の視覚の性質である残像現象(ざんぞうげんしょう)を利用しているわけですね

えっ…。動画って本当は動いているわけではないんだ!!
動画を構成している一つ一つの静止画像をフレームといいます
1秒間に映し出されるフレーム数をフレームレートといい,fps(エフピーエス)という単位が用いられます
さて,ここでクイズです!
答え‥‥7200枚
24 fps ということは1秒間に24枚の絵が必要。
24(枚) × 60(秒間) = 1440(枚) から 1分間に1440枚の絵が必要。
1440(枚) × 5(分間) = 7200(枚) より 5分間に7200枚の絵が必要。
まとめると 24(枚) × 60(秒間) × 5(分間) = 7200(枚) となります。
答えは右上の+を押してくださいね!
ちなみに 24 fps は映画の規格で,日本のテレビ放送は約 30 fps または約 60 fps です
覚えておきたいキーワード
コンピュータを使って画像を作成すること,または作成された画像そのもの。
立体を投影した画像を作成するCG。
画像を点の集まりとして表現する方法。ラスタ形式とも呼ばれる。
画像を図形に必要な点や線の位置や長さなどで表現する方法。ベクタ形式とも呼ばれる。
動いて見える画像のこと。(※実際には動いていない画像の連続)
見たものがすぐに消えないという人間の視覚の性質。
動画を構成している一つ一つの静止画像。
1秒間に映し出されるフレーム数。単位は fps 。
04 データの圧縮

ここでは,デジタル情報のデータ量を小さくする圧縮について解説していきます
①データの圧縮と圧縮率
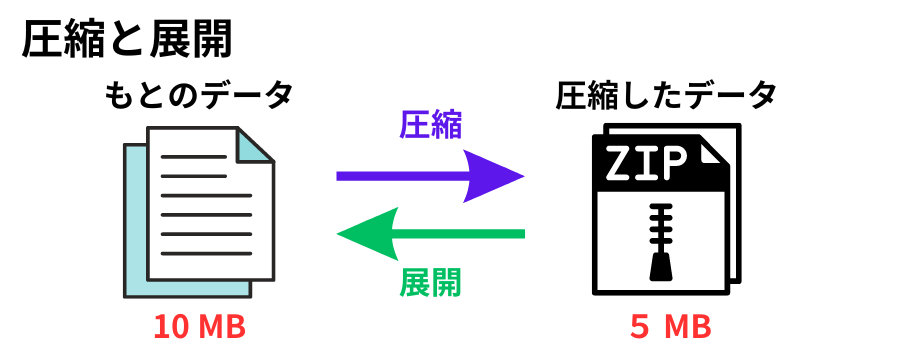
圧縮とは,デジタル情報のデータの内容をできるだけ保ちながらデータ量を小さくすることです
その逆を展開といいます
つまり展開とは,圧縮されたデータをもとに戻すことです
展開は解凍と呼ばれることもあります


圧縮と展開は反対の関係性だね♬
圧縮したデータを展開するときは,必ずしももとのデータに戻るわけではありません
もとのデータに戻るか戻らないかで,可逆圧縮と非可逆圧縮に分かれます
可逆圧縮とは,圧縮したデータを展開したとき,完全にもとのデータと同じになる圧縮です
非可逆圧縮とは,圧縮したデータを展開したとき,完全にはもとのデータに戻らない圧縮です
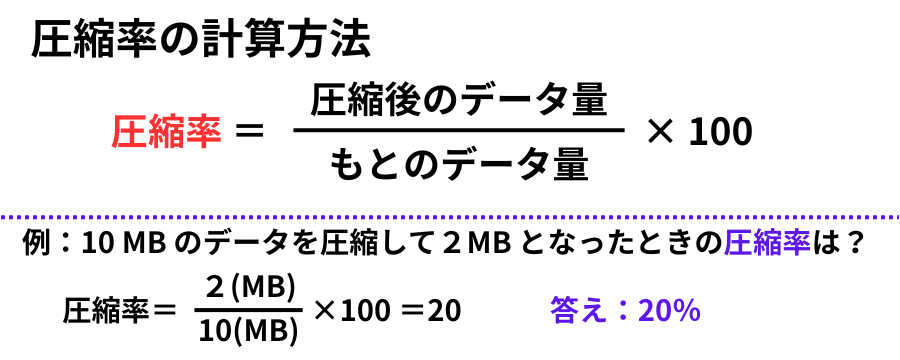
また,データが圧縮された度合いを圧縮率といいます


圧縮率は簡単に計算できるよ♬
②データの種類と圧縮
ファイルには文章や画像,音声,動画など様々な種類があります
それらはファイル名の最後につけられた拡張子(かくちょうし)で区別ができるようになっています

ファイル名「suugaku.docx」なら
.docx が拡張子だよ♬
ファイルの圧縮形式として,ZIP(ジップ),RAR(ラー)を紹介します
この2つはどのようなファイルにも適用できる圧縮形式です
メールにファイルを添付する際やデータの保存容量を抑えるために,これらを用いてファイルを圧縮することがあります
画像や音声,動画のデータは種類に合った形式で圧縮して保存されます
中には,非可逆圧縮によって高い圧縮率で圧縮するものもあります
様々なデータの種類を比較してみましょう!
| 形式名 | 拡張子 | 圧縮 | 画質 | 利用例 |
|---|---|---|---|---|
| JPEG (ジェーペグ) | .jpg .jpeg | 非可逆 | フルカラー | デジタルカメラの写真 |
| TIFF (ティフ) | .tif .tiff | 可逆 | フルカラー | スキャナで取り込んだ画像 |
| PNG (ピング) | .png | 可逆 | フルカラー | イラストやウェブページ画像 |
| GIF (ジフ) | .gif | 可逆 | 最大256色 | イラストやアイコン |
| 形式名 | 拡張子 | 圧縮 | 利用例 |
|---|---|---|---|
| MP3 | .mp3 | 非可逆 | 携帯音楽プレーヤーや音楽配信 |
| WMA | .wma | 非可逆 | 携帯音楽プレーヤーや音楽配信 |
| AAC | .aac | 非可逆 | 携帯音楽プレーヤーや音楽配信 |
| FLAC | .flac | 可逆 | ハイレゾ音源 |
| 形式名 | 拡張子 | 圧縮 | 利用例 |
|---|---|---|---|
| MPEG | .mpg / .mpeg | 非可逆 | DVD |
| MP4 | .mp4 | 非可逆 | 動画共有サイトやゲーム機 |
| AVI | .avi | 非可逆 | パソコンでの再生や編集用 |

画像・音声・動画にこんなたくさんの種類があったんだね!
覚えておきたいキーワード
デジタル情報のデータの内容をできるだけ保ちながらデータ量を小さくすること。
圧縮されたデータをもとに戻すこと。圧縮の反対。解凍とも呼ばれる。
圧縮したデータを展開したとき,完全にもとのデータと同じになる圧縮。
圧縮したデータを展開したとき,完全にはもとのデータに戻らない圧縮。
データが圧縮された度合い。
「圧縮後のデータ量 ÷ もとのデータ量 × 100」で計算できる。
ファイル名の最後につけられたファイルの種類を区別するもの。
どのようなファイルにも適用できるファイルの圧縮形式。
★補足:現代社会の必須知識!知っておくべき有名な拡張子10選★

パソコン上にファイルを保存する際に必ず目にするもの…それは拡張子です!
拡張子について知っておくことは現代社会の必須知識とも言えるでしょう
ここでは,本記事で紹介していない知っておくべき有名な拡張子10選を紹介します
| 拡張子 | 詳細 |
|---|---|
| .mov (エムオーブイ) | iPhoneやiPadなどのアップル製品で撮影した動画データ |
| .wav (ウェーブ) | Windows標準の音楽データ |
| .exe (エグゼ) | Windows用の実行ファイル |
| .txt (テキスト) | 最も標準的なテキストファイル |
| .csv (シーエスブイ) | CSV形式(カンマと改行で区切られた複数の情報を扱う)のファイルで使用 |
| .html (エイチティーエムエル) | webページやwebサイトを記述する際に使用される |
| .docx | 現在のWord(ワード)の標準的な拡張子 |
| .xlsx | 現在のExcel(エクセル)の標準的な拡張子 |
| .pptx | 現在のPowerPoint(パワーポイント)の標準的な拡張子 |
| PDF形式(電子文書)のファイルで利用される |

見たことがある拡張子もあるよ♬

拡張子を意図的に使いこなせるようになれるといいね!
拡張子にはまだまだ数多くの種類があります
拡張子について知り,パソコン初心者から脱却できるといいですね♬
【まとめ】音・画像・動画のしくみと圧縮について理解しよう!

それでは本時のまとめです
- 音も画像も「標本化⇒量子化⇒符号化」でデジタル化している
- 解像度の高低によってデジタル画像の鮮明さが決まる
- コンピュータのディスプレイは赤・緑・青の光の三原色で表現している
- コンピュータ画像はCGか3DCGで表現される
- 動画は連続した静止画像を高速で映し出すことで,動いて見える錯覚である
- データの圧縮と展開は逆の意味で,圧縮率は簡単に計算できる
- ファイル形式は拡張子で区別される
いかがだったでしょうか?
もともとの現実世界はアナログです
それをデジタルの世界に変換するにはどうするのか…
先人たちの知恵と苦労が感じ取れたのではないでしょうか?
その恩恵に授かっている私たちは,より良い方向に向かってデジタル機器を活用していきたいですね!
今回は以上です。ありがとうございました
 サッカークロス
サッカークロス 



