
「情報Ⅰ」を受験で使うけど時間を掛けたくない…

そんな人に「情報Ⅰ」のかんたん授業を始めるよ
短時間で勉強したい人にオススメだよ♬
2025年度の国公立大学入試から共通テストに「情報Ⅰ」が追加されて,受験科目が6教科8科目に増えます
国公立大学入試と言えば5教科7科目だったのが,「情報Ⅰ」という新しい科目が増えることになったのです!
「情報Ⅰ」についてまず詳しく知りたい方は,こちらの記事を参考にしてくださいね
ただでさえ負担の多い国公立大学の入試科目にさらに1科目加わる…ということで,時間を掛けずに効率よく学習したいという人は多いでしょう
そこで本シリーズでは
- 「情報Ⅰ」の学習を短時間で行いたい
- 空き時間にブログを読んで「情報Ⅰ」の勉強を進めたい
こんなあなたに向けた内容です
あなたの貴重な時間を「情報Ⅰ」の学習以外に割けるように,本シリーズでは以下の工夫をしています
★覚えておきたいキーワードの解説はタップして開封⇒暗記に役立つ
★重要なキーワードは具体例を混ぜる⇒理解に役立つ
ではさっそく本時の結論です
★デジタルは正確でコピー可能であるため,コンピュータとの相性が抜群★
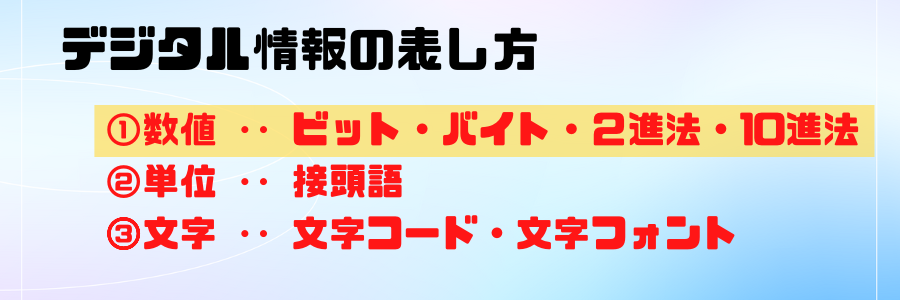
★数値・単位・文字のデジタル情報の表し方を知ろう★
それでは授業を始めましょう!
【情報Ⅰのかんたん授業】第5回『デジタル情報の表し方』

第5回は『デジタル情報の表し方』についてです
内容は4単元あります
- 01 アナログとデジタル
- 02 デジタル情報の表し方【数値】
- 03 デジタル情報の表し方【単位】
- 04 デジタル情報の表し方【文字】
アナログな情報もデジタル化されることによって,知らず知らずのうちに広く私たちの手元に届いています
どのように情報がデジタル化されていて,どのようにデジタルとして表現されているのか…
そんな『デジタル情報の表し方』について一緒に学んでいきましょう!

デジタル≒数値 だね♬
01 アナログとデジタル

まず,アナログとデジタルについて整理しましょう!
アナログ量とは,連続的に変化する切れ目のない量で表現する方法です
デジタル量とは,連続量をとびとびの値として表現する方法です
さらに,アナログ量で表された情報をアナログ情報,デジタル量で表された情報をデジタル情報といいます

連続がアナログ,とびとびがデジタルだよ!
①アナログ情報とデジタル情報の例
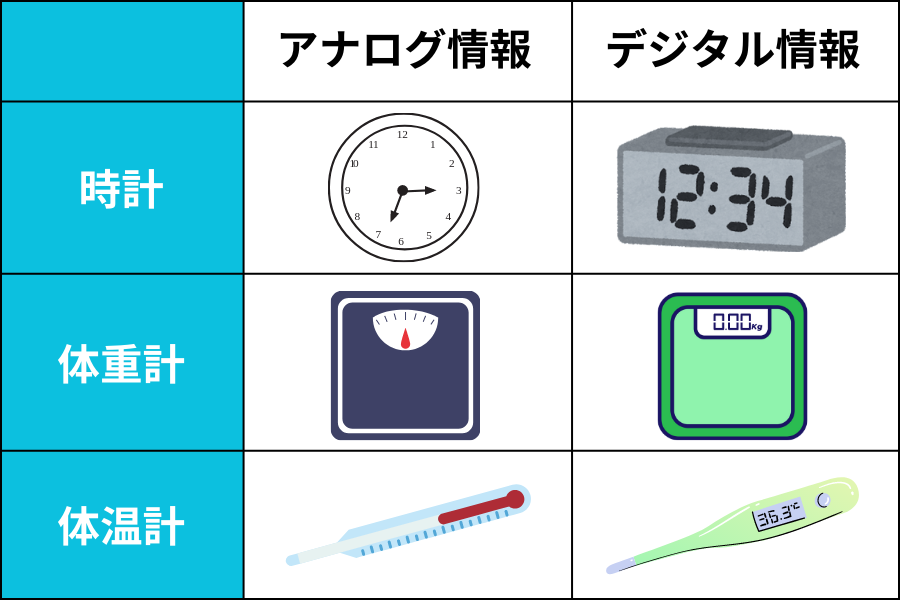
様々なアナログ情報とデジタル情報の例を見てみましょう

アナログは連続的な量であるため,時計・体重計・体温計の目盛りを自分で読み取る必要があります
その一方で,デジタルはとびとびの量で数値が表示されるため,目盛りを自分で読み取る必要がありません
ただデジタルの体温計で「36.3℃」と表示された場合,本当は「36.25℃」なのかもしれません
デジタルの場合は,情報の一部がわずかに変わっただけで,内容が大きく変わってしまう可能性に注意が必要ですね

デジタルの方が良さそうだけど,必ずしもそうではないんだね
②アナログとデジタルのメリット・デメリット
ここでは,アナログとデジタルの良さを把握するために,それぞれのメリット・デメリットを押さえましょう
| メリット | デメリット | |
|---|---|---|
| アナログ | 感覚的に分かりやすい | 不正確でコピーできない |
| デジタル | 正確でコピーできる | 感覚的に分かりにくい |
違いは主に次の2点です
- 正確さ
- コピーの可否
1つ目は正確さです
デジタルはアナログに比べてとにかく正確で,時計を例にとると1分1秒まで具体的な時間が表示されます
これは,ビジネスマンやアスリートにとっては大きなメリットといえるでしょう
その一方で,デジタルは感覚的に分かりにくい特徴があります
人は数字よりも絵や形を見た方がパッとイメージしやすいです
感覚的に分かりやすいというのが,アナログの大きなメリットといえます
2つ目はコピーの可否です
デジタルは正確な数値が表示されるため,コピーして保存することが可能です
そのため,デジタルはコンピュータとの相性が抜群です!
一方で,アナログはコンピュータで保存することには不向きです
仮にアナログのデータを保存するには,わざわざデジタルのデータに変換しないと保存できないということが起こっていしまいます
この点は,アナログの大きなデメリットといえますね

今では当たり前に行うコピーは,デジタルだからできるんだよ♬
③デジタル情報の様々な処理
まずデジタル化とアナログ化について紹介します
デジタル化とは,アナログ情報をデジタル情報に変換することです
アナログ化とは,逆にデジタル情報をアナログ情報に変換することです
アナログ情報をデジタル化すると,情報が失われにくくなります

私の身長は「163cm」など,自然とデジタル化を行っているね♬
デジタル情報は数値の情報なので,様々な加工や処理を行うことが可能です
その一例を紹介します
コピー可能であることは,デジタル情報の大きな特徴でしたね!
デジタル情報は,情報を劣化させることなくコピー(複製)することができます
デジタル情報は編集作業も容易です
例えば,デジタル画像を拡大したり,変形,合成することができます
デジタル情報は検索することで,必要な情報を効率よく正確に探し出すことが可能です
「Google」などの検索機能は,今では私たちの生活になくてはならないものになりましたね
デジタル情報であればデータの内容を変えずにデータ量を小さくする,いわゆる圧縮が可能です
圧縮したデータは必要に応じてもとに戻すこと(展開)も可能です
圧縮することで,データ量をおさえることができるため,データの保存容量を保つことができます
デジタル情報は暗号化も容易です
情報を特定の人以外に見られないように変換し,必要に応じてもとに戻すこと(復号)ができます
覚えておきたいキーワード
連続的に変化する切れ目のない量で表現する方法。
連続量をとびとびの値として表現する方法。
アナログ量で表された情報。
デジタル量で表された情報。
デジタル情報をアナログ情報に変換すること。
アナログ情報をデジタル情報に変換すること。
02 デジタル情報の表し方【数値】

ここからはデジタル情報の表し方について紹介します
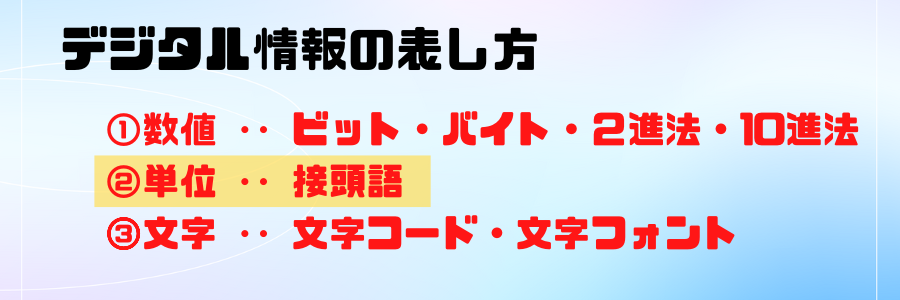
主に次の3点です
- 数値
- 単位
- 文字
順番に解説していきましょう
まずは基本となる数値についてです
①ビット・バイト
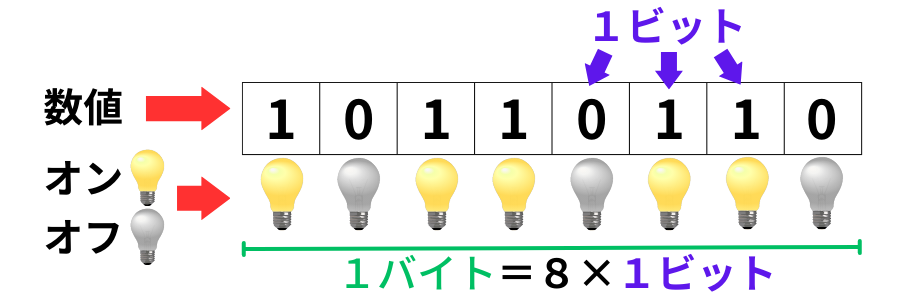
ビットとは,2つの状態を表す情報の量の単位です
例えば「オンとオフ」「1と0」のように,2択で表したものになります
バイトとは,8ビットをひとまとまりにした単位です
ビットが8つ集まると1バイトになります
つまり…「1バイト=8ビット」ということです

また,情報をビットの並び方(ビットパターン)で表すことを符号化(コード化)といいます
1ビットは2通りを表すんでしたね
2ビットであれば「2×2=22=4通り」,3ビットであれば「2×2×2=23=8通り」です
1バイト(8ビット)であれば,「2×2×2×2×2×2×2×2=28=256通り」を表します

2択の選択肢を8つ繰り返すと大きな数になるんだね!
②2進法・10進法・16進法
私たちは普段,10進法を用いて数を表現しています
10進法とは,0~9までの10種類の数字を用いる数の表し方です
それに対してコンピュータでは,2進法で数を表現しています
2進法とは,0と1の2種類の数字のみを用いる数の表し方です
2進法ではどうしても桁が多くなってしまって扱いにくい側面があるため,16進法が使われることもあります
16進法とは,0~9までの10種類の数字とA~Fまでの6種類のアルファベットを用いる数の表し方です
16進法は,2進法の4桁をひとまとまりとして桁数を少なく表現することが可能です

表でまとめたことで,同じ数を違う方法で書き表せていることが分かりますね!
もっと数が大きくなった時に他の〇〇進法への変換の仕方を学習しましょう
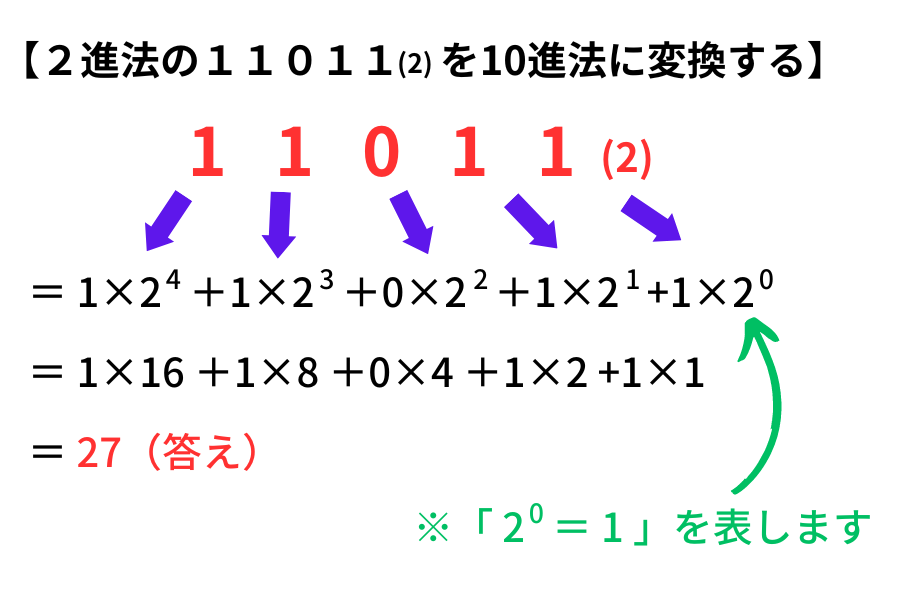
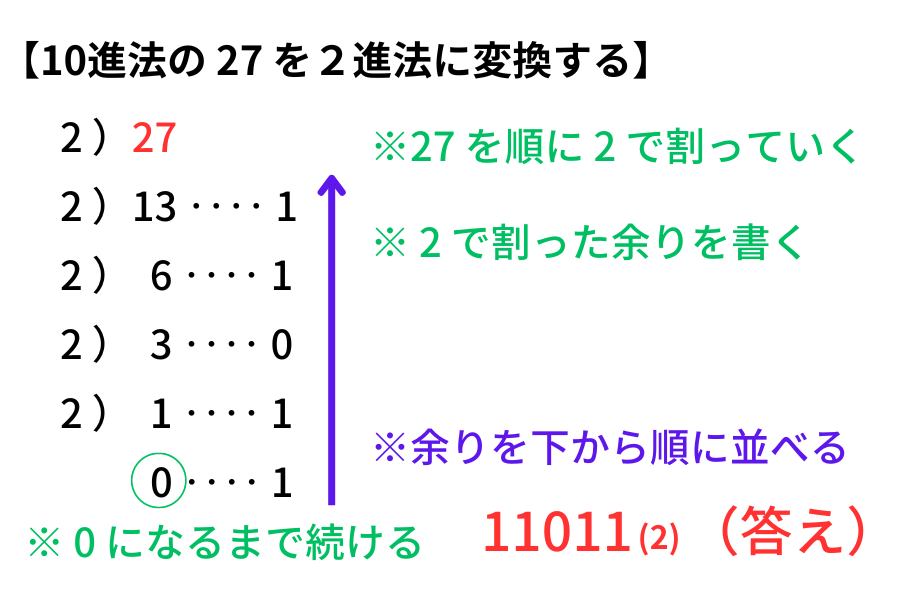
具体的には,2進法から10進法,10進法から2進法へ変換する計算です
※ちなみにこれらの計算方法は数学の科目「数学A」でも学習します


27と11011(2) は同じ数なんだね!


16で割り算すれば16進法に変換できるよ♬
覚えておきたいキーワード
2つの状態を表す情報の量の単位。
8ビットをひとまとまりにした単位。「1バイト=8ビット」を表す。
情報をビットの表し方で表すこと。
情報をビットの並び方(ビットパターン)で表すこと。
0~9までの10種類の数字を用いる数の表し方。
0と1の2種類の数字のみを用いる数の表し方。
0~9までの10種類の数字とA~Fまでの6種類のアルファベットを用いる数の表し方。
03 デジタル情報の表し方【単位】

デジタル情報の表し方の2つ目,単位について解説します
デジタル情報の量はビット・バイトで表すことを解説しましたが,大きな量は接頭語をつけて表すことが多いです
接頭語とは,1より大きな数字や小さな数字を表す際に単位の前につける文字です
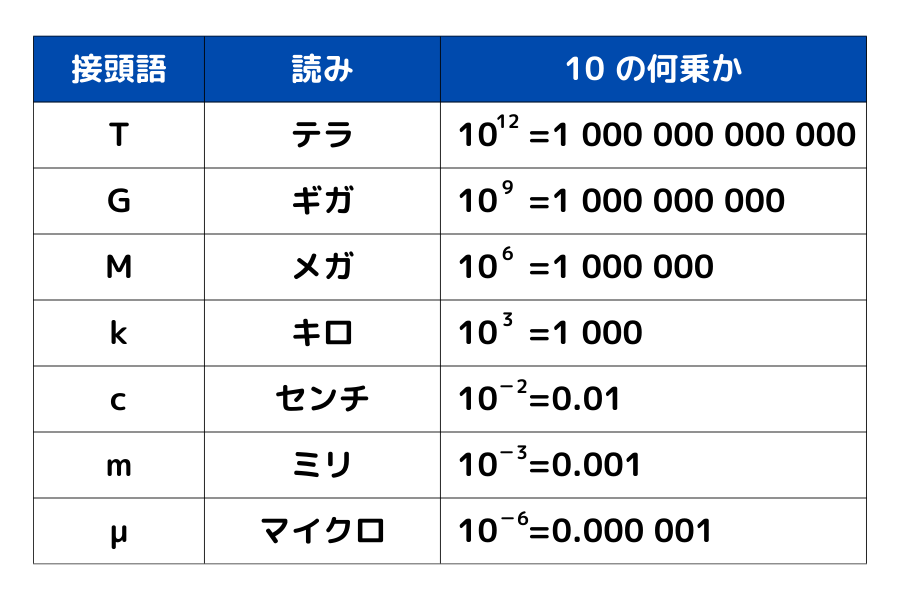
①接頭語(10の何乗か)
基本となる接頭語は10の何乗かを表します
国際単位系では24個の接頭語が定められています
ここでは代表的な接頭語を紹介します

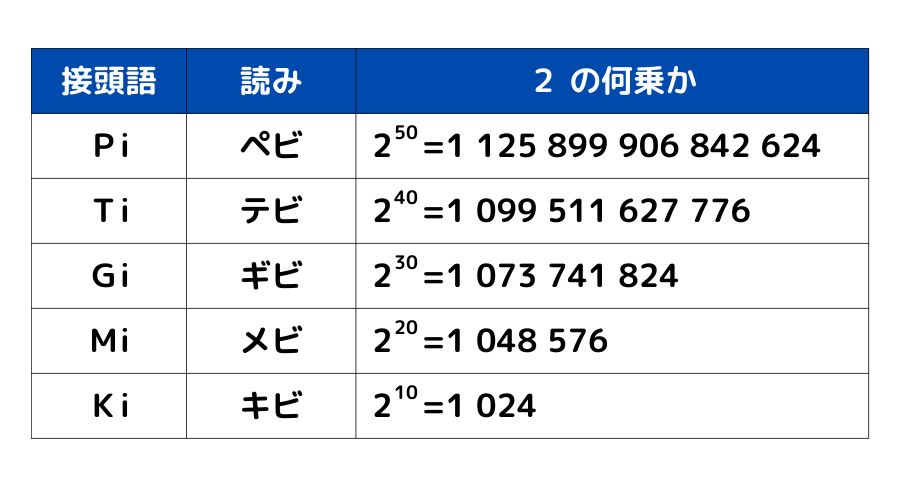
②接頭語(2の何乗か)
情報の分野の接頭語は,2の何乗かで定められています


接頭語を使うと大きな数を表現しやすくなるよ♬
覚えておきたいキーワード
1より大きな数字や小さな数字を表す際に単位の前につける文字。
04 デジタル情報の表し方【文字】

デジタル情報の表し方の3つ目,文字について解説します
①文字コード
文字コードとは,固有の識別番号を与えて区別できるようにした規則体系(コード)のことです
文字をコンピュータで処理したり通信したりするために使用します
規則体系と聞くと難しそうに感じますが,文字の種類に割り当てた背番号と考えるとよいでしょう
日本語の文字コードとして,「JISコード(ジスコード)」「Shift_JISコード(シフトジスコード)」「EUC(イーユーシー)」「Unicode(ユニコード)」などがあります
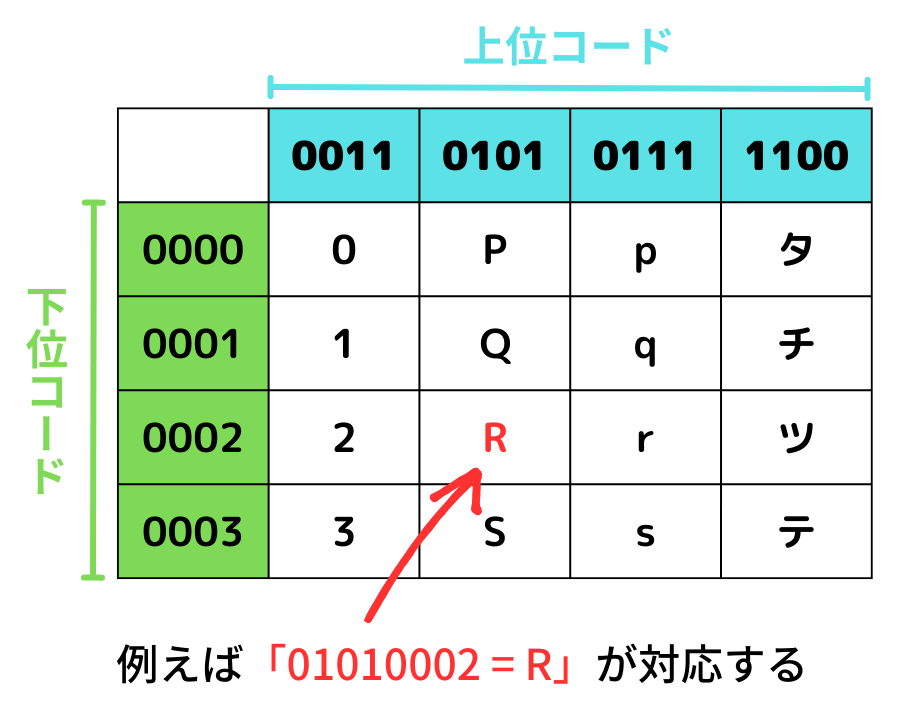
文字コードの例として「JISコード」の一部を紹介します


「R」の背番号は「01010002」だね!
②文字フォント
フォントは,同じ特徴・様式で一揃いの文字の形状をデザインしたものです
現在では,コンピュータ上で利用できるようにした「デジタル化した書体」を指すことが多いです
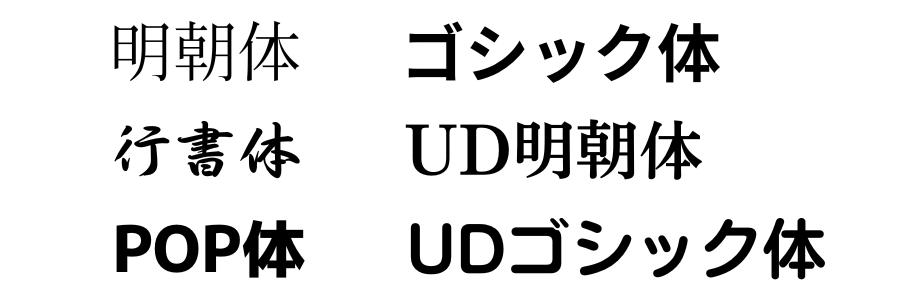
代表的な文字フォントして,『明朝体(みんちょうたい)』と『ゴシック体』があります
明朝体は筆で書いたような線が特徴で,ゴシック体は線の幅に変化がなく❝はね❞や❝はらい❞がないのが特徴です
最近では,より多くの人に読まれやすいようにデザインされた『UDフォント』の利用が増えています


UDフォントの中にも明朝体・ゴシック体があるんだね
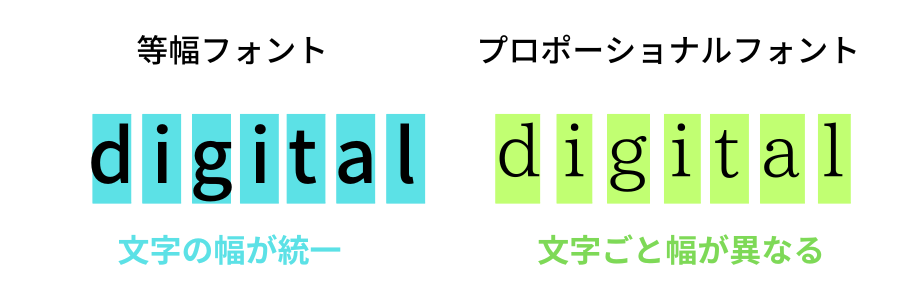
フォントには文字の幅に違いによって,「等幅フォント」と「プロポーショナルフォント」があります
「等幅フォント」は文字の幅が統一されたフォント,「プロポーショナルフォント」は文字の形に応じて幅が異なるフォントです

覚えておきたいキーワード
固有の識別番号を与えて区別できるようにした規則体系(コード)。
文字の種類に割り当てた背番号のようなもの。
同じ特徴・様式で一揃いの文字の形状をデザインしたもの。
現在では,コンピュータ上で利用できるようにした「デジタル化した書体」を指すことが多い。
★補足★ ワードとエクセルのおすすめ文字フォント

文字フォントには数多くの種類があります
明朝体やゴシック体の中にもたくさんの種類が…
そこで使用シーンの多いワードとエクセルのおすすめ文字フォントを紹介します
①本文「游明朝(ゆうみんちょう)」 ‥ 印刷物だけでなくweb上でもきれいに見える
②タイトル「游ゴシック」 ‥ パッと見て文字を認識しやすいゴシック体が適している
①「游ゴシック」 ‥ 線が細く文字の周りに空間のゆとりが多い
②「メイリオ」 ‥ 文字周辺の空間が広く改行したときの空間が大きく空く
③日本語「MSPゴシック」英数字「Arial」 ‥ 線が太く横幅がすっきりして見やすい英文用フォントArialと組み合せる
実際に様々な文字フォントを使用しながら,上記のおすすめフォントも試してみてくださいね!

自分のお気に入りのフォントを探すのも面白そう♬
【まとめ】デジタルとアナログの良さを知り,数値・単位・文字をデジタル情報で表す方法を覚えよう!

それでは本時のまとめです
- アナログとデジタル双方にメリット・デメリットがある。正確でコピー可能であることから,デジタルはコンピュータとの相性が抜群に良い
- ビットは2択を表し,「1バイト=8ビット」となる
- 2進法は0と1,10進法は0~9,16進法は0~9とA~Fで表す。お互いの変換の計算方法が大事
- 大きな量を表すには接頭語が有効。接頭語には10の何乗かと2の何乗かを表すものがある
- デジタル情報の文字には,文字コードと呼ばれる背番号のような割り振り番号がある
- 文字フォントには明朝体とゴシック体を始め,数多くの種類がある
いかがだったでしょうか?
まず大前提として,アナログとデジタル双方にメリット・デメリットがあることは忘れてはなりません
特徴の違いがあるからこそ,適切なタイミングで使い分けが必要といえるでしょう
そしてコンピュータと相性が良いのがデジタル…
情報化社会を支えているのがデジタルといっても過言ではありませんね!
本時の内容の中では,特に数値の表し方が大事です
2進法から10進法,10進法から2進法への変換がスムーズにできるようにしましょう!
今回は以上です。ありがとうございました
 サッカークロス
サッカークロス 



